Vue.jsにはインスタンスが生成されてから破棄されるまでの一連の流れがあり、それをライフサイクルと呼びます。これを理解することで、特定のタイミングでコードを処理することができるようになります。その、特定のタイミングを示す関数のことを「ライフサイクルフック」と呼びます。
目次
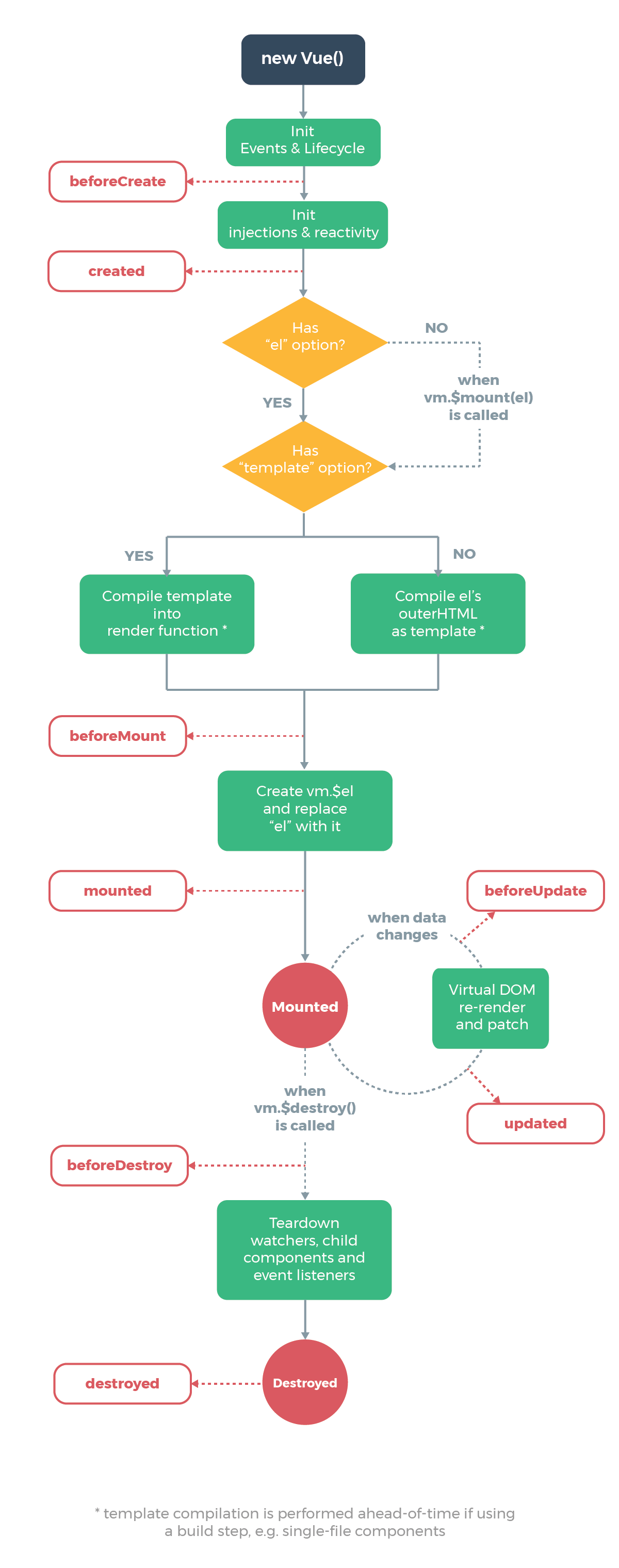
ライフサイクルダイアグラム
ライフサイクルの流れは以下の通りです。

ライフサイクル一覧
beforeCreate
- この時点でインスタンスは生成されている。
- データはまだ初期化されていない。
created
- データが初期化されアクセスできる。
beforeMount
- インスタンスがDOMにマウントされる前。
mounted
- インスタンスがDOMにマウントされた後。
beforeUpdate
- データはこの時点ですでに更新されている。
- DOMにはまだ反映されていない。
- サーバサイドレンダリングでは呼ばれない。
注意事項
- 同じ変数に対してデータを更新かけると無限ループに陥る。
updated
- DOMに反映された後。
- サーバサイドレンダリングでは呼ばれない。
注意事項
- updatedは、すべての子コンポーネントが再レンダリングされたことを保証するものではありません。ビュー全体が再レンダリングされるまで待ちたい場合は、updatedの内部で vm.$nextTick を使用することができます。
- 同じ変数に対してデータを更新かけると無限ループに陥る。
activated
kiip-aliveを使用した動的コンポーネントで利用可能。- activeになったら発火(活性化したとき)。
- サーバサイドレンダリングでは呼ばれない。
deactivated
kiip-aliveを使用した動的コンポーネントで利用可能。- activeでなくなったら発火(非活性化したとき)。
- サーバサイドレンダリングでは呼ばれない。
errorCaptured
- 子コンポーネントで発生したエラーを親コンポーネントがキャッチしたタイミングで発火。
- 子から親へとルートコンポーネントに到達するまで伝播していく。
- ルートコンポーネントに到達すると
Vue.config.errorHandlerが発火する。
デモ
See the Pen ライフサイクルフックを理解する | Vue.js (2.x) by Ex-365 (@excreative) on CodePen.

